
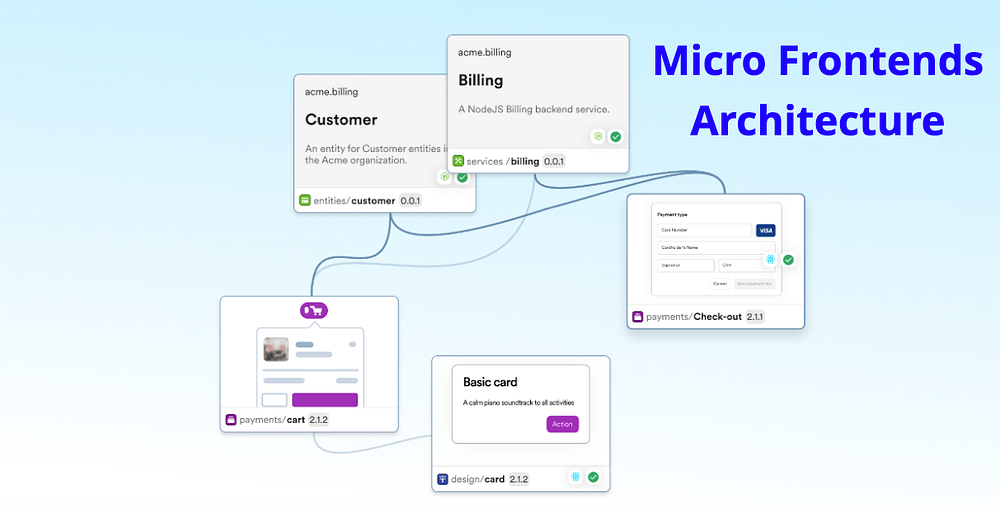
微前端正在从根本上改变我们构建和扩展前端的方式。通过将庞大的前端分解成更小、更易于管理的部分,团队可以独立地开发、部署和更新前端组件,这增强了可扩展性和灵活性。
随着企业应用程序变得复杂,采用微前端对于保持敏捷性和加速开发周期至关重要。
在本指南中,我们将探讨在2024年成功实施微前端架构的关键要求。我们还将深入探讨如何位Webpack模块联邦可以帮助满足这些需求,并在大型组织中扩展微前端架构。
本指南将引导您了解构建可组合、可扩展且性能良好的微前端架构的基础,包括在组织中跨多个应用程序的协作和更新。
在阅读之前,你可以先观看这个编码演示: 观看编码演示:
并尝试这个教程:✍️
让我们开始吧,欢迎在下面添加你的想法和建议✏️
微前端架构的关键要求

要在企业环境中成功实施微前端,必须满足几个关键要求。让我们详细探讨每个要求,并检查Bit如何满足它们。
1.解耦开发
在微前端架构中,解耦开发允许每个微前端独立地进行开发、部署和维护。每个微前端代表一个独特的功能,可以使用自己的技术栈、发布计划和流程。这种自主性减少了团队之间的依赖,从而实现了更快的创新和迭代。
在大型企业中,前端往往变得庞大而难以管理,其中的变化可能影响到整个系统,从而减缓开发速度并增加风险。解耦开发将前端分解为可管理的部分,让团队能够:
- 更快地创新选择最优的工具和框架,加快开发速度。
- 降低风险:隔离更改以最小化对更广泛应用程序的影响。
- 高效扩展:独立扩展每个微前端,支持有机增长。
位提供了一个企业级平台,用于在微前端中实现解耦开发。以下是Bit如何促进这一过程的:
- 它允许开发者将前端特性封装为单独的、独立开发和版本化的组件。这种隔离允许团队更新和发布新版本,而不影响应用程序的其他部分。例如,一个团队可以更新基于React的微前端,而另一个团队同时在Angular组件上工作,两者都独立管理。
了解更多:
- _例子:_可以在Bit环境中独立开发用户个人资料页面的React组件。它可以进行版本控制、测试和独立部署,确保对该组件的任何更新都不会干扰其他微前端。
2.定制开发环境:Bit 支持针对不同技术栈定制的开发环境。
多个环境可以在同一个“monorepo”中使用,甚至可以在仓库之间重用我必须承认,我对这个决定感到非常高兴。
团队可以为React、Angular、Vue.js或任何其他框架设置特定的环境。这些环境包括所有必要的工具,如linter、编译器和测试框架,确保每个微前端都在一致的条件下开发。了解更多:
- _例子:_一个团队可能会使用Bit来搭建一个自定义的React环境,其中包含ESLint和Jest用于测试,而另一个团队可能会搭建一个Angular环境,并使用Karma进行单元测试。这些环境确保了在每个微前端的上下文中,开发、测试和构建过程都是标准化和简化的。
4.独立构建的胶囊:Bit的胶囊技术允许组件在与代码库的其他部分完全隔离的情况下构建。这种隔离确保了构建的执行,并且所有依赖项都得到了正确管理,防止了全局范围的问题,并使得在过程中早期更容易捕获和修复错误。胶囊为开发人员提供了一个可靠的开发和测试环境,然后再进行部署。
2.版本控制和依赖管理

版本控制和依赖管理是微前端架构的关键方面。在微前端设置中,每个前端模块或组件都是独立开发、版本化和维护的。
这种独立性意味着每个模块都可以按照自己的节奏发展,拥有其特定的依赖关系和版本控制系统。
组件级别的版本控制确保对微前端的更新不会无意中破坏应用程序的其他部分,而有效的依赖管理则可以防止冲突,并确保每个模块都能在更大的生态系统中按预期工作。
在大规模应用中,随着引入更多的微前端,管理依赖和版本变得越来越复杂。
没有一个健全的系统,依赖冲突很容易出现,导致诸如重复库、版本不匹配,甚至应用程序崩溃等问题。适当的版本控制和依赖管理确保:
- 保持稳定:更新一个微前端不会破坏其他微前端,从而保持应用程序的整体稳定性。
- 依赖是一致的:每个微前端都使用共享库的正确版本,避免了冲突和冗余。
- 部署灵活性:团队可以更新或回滚特定的微前端,而不影响整个应用程序,从而实现更灵活和响应更快的部署策略。
位为微前端架构中的版本控制和依赖管理提供了全面的解决方案。以下是它如何支持这些过程的:
独立版本控制
位允许每个组件或微前端独立版本控制(使用semver规则)。这使得团队可以混合和匹配组件,更新或回滚特定组件而不影响其他组件,从而实现微前端的增量更改和发布。
使用Bit进行微前端的语义版本控制
此外,您可以比较组件版本之间的变化,不仅仅是代码,还有预览、文档、测试、依赖关系等等:
每个微前端的版本控制;自动依赖和更新
Bit 会跟踪和管理组件中的每个变化,提供清晰的版本和变更历史记录。标记一个组件将应用一个版本,并且增加一个版本将促使 Bit 提示您是否有其他组件也因为结果需要增加版本。学习:
- _例子:_一个团队可能会更新登录组件以提高安全性。使用Bit,他们可以发布这个组件的新版本,而应用程序的其他部分继续使用较旧的、稳定的版本。如果出现任何问题,很容易恢复到以前的版本,而不影响系统的其他部分。
自动化依赖管理
这就是Bit真正改变游戏规则的地方。

Bit 自动定义和管理每个组件的依赖项。当创建或更新组件时,Bit 会解析并安装所有必要的依赖项,确保每个微前端都有它正常运行所需的一切。
每个组件的自动依赖管理
这个过程有助于防止依赖冲突或缺少库等问题,这些问题在具有单体仓库、微前端和共享组件的复杂应用程序中很常见。这里有一个 PNPM作者的视频演示你说得对,我确实需要多学习。
- _例子:_假设一个微前端依赖于特定版本的库,比如
lodash位将确保安装了正确的版本,并且其他使用不同版本的微前端lodash不要干预它。这种隔离可以防止冲突,并确保每个微前端保持稳定和功能。
- 共享依赖项:Bit 还自动化了微前端之间的共享依赖项的管理。当多个微前端使用相同的库或组件时,Bit 有助于管理这些共享依赖项,以避免重复并减少捆绑包的大小。共享依赖项在应用程序中是一致的,同时允许各个微前端独立更新我需要一个翻译器。

- _例如:_多个微前端可以使用的设计系统或实用程序库可以作为Bit组件共享。这个共享组件是版本化的,并在中央仓库中维护,使得团队可以轻松地拉取最新版本或根据需要回退到以前的版本。
与持续集成/持续部署(CI/CD)管道集成
Bit 与 CI/CD 管道无缝集成,自动化测试、构建和部署组件的过程,因为它们被更新。这种集成确保在组件上线之前,每个版本的组件都经过了彻底的测试,从而降低了将错误或破坏性更改引入生产环境的风险。
您甚至可以自动更新您的GitHub存储库的PR:
- _例如:_当微前端的新版本被推送到Bit时,CI/CD流水线会自动触发测试,构建组件,并为其准备部署。如果所有检查都通过,新版本会被标记并发布;如果没有,部署会被停止,防止潜在问题影响到用户。
3.运行时与构建时集成和更新
在运行时集成和构建时集成之间的决策影响了微前端架构的灵活性和可扩展性。运行时集成允许动态组合和更新,而构建时集成涉及将所有内容编译成一个单一的包,这可能限制了灵活性,但提供了高性能和良好的开发体验。
由于每个组件都是一个独立的包或模块,并且有自己的版本,因此可以更新特定的组件(以及它们影响的依赖项),而无需更新项目的其余部分。

比特支持两种类型的集成并让你选择哪一个适合你。它原生支持 Module-Federation以及每一个包管理器或注册表。
例如,这里有一些使用Module-Federation集成和更新Bit组件的演示:
以及在该设置中使用模块联邦对他们的部署进行深入研究:
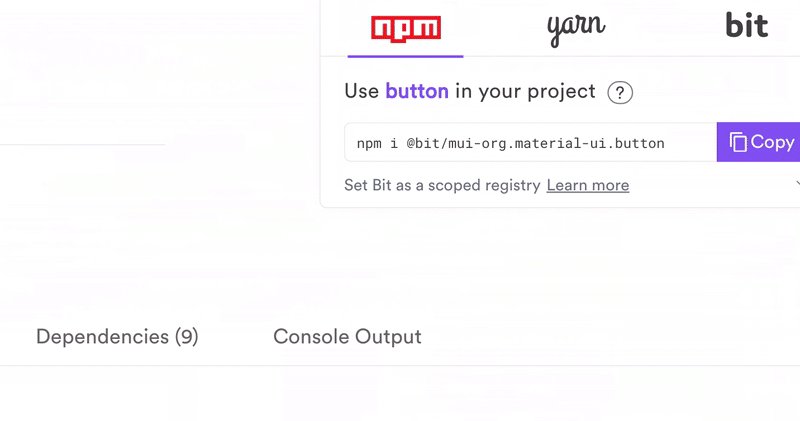
同时,每个导出到比特云已经是一个包 — 随着您标记和导出组件,这个过程会自动发生。这意味着您可以使用任何包管理器或注册表(包括JFrog Artifactory)来安装它,您可以在每个组件页面的“使用”标签下找到这个面板:

独立部署
微前端应该可以独立部署,允许应用程序的不同部分以自己的节奏发展和发布,而不需要与其他组件同步。
Bit 的模块化架构允许每个组件或微前端独立部署。Bit 与 Webpack 模块联邦(Module Federation)无缝集成,使得组件可以在运行时按需加载。这将部署过程与应用程序的其余部分解耦,从而实现快速、自主的部署。
6.通过中央平台共享微前端
6.1 中央平台
Bit.cloud 是一个共享组件(例如微前端)的中心平台。它提供云托管、私有云和本地服务器版本。Bit 云是一个端到端的平台,用于组件驱动的开发,它使创建、共享、发现、消费、更改和更新组件的工作流程变得流畅和完整。这是在组织环境和规模上成功采用微前端的关键部分。它可以与您的工具和工作流程集成和连接,如 GitHub 或 Artifactory,以及 Figma 甚至您的 CI/CD 工具。
你的微前端可以托管在你的私人账户中,也可以托管在你的组织账户中,并可以分割成“范围”,这些“范围”作为具有共同主题、所有权领域的组件集合。
去检查一下:
6.2 微前端的发现机制

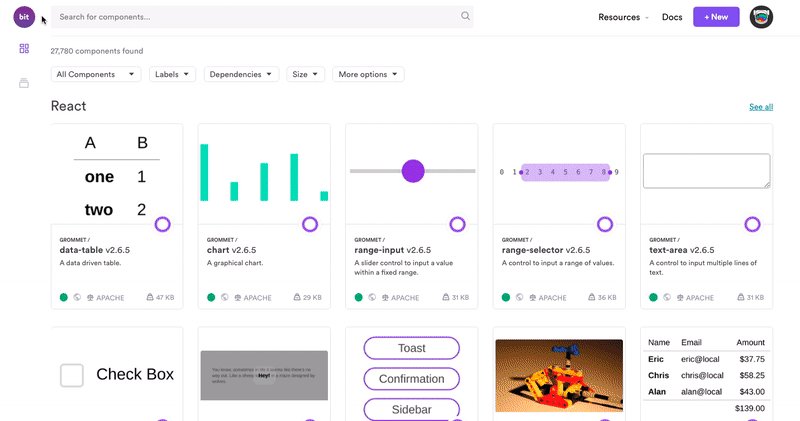
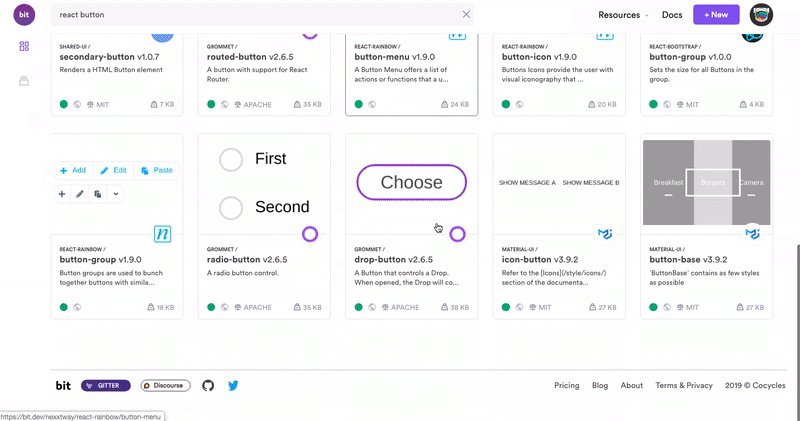
比特云提供了一个强大的平台,用于发现共享的微前端组件,使团队能够轻松地找到、理解和选择最适合其项目的最佳组件。它提供了高级搜索功能,允许用户根据特定标准(如标签、依赖项和版本)过滤组件。这有助于开发人员快速找到他们需要的确切组件。
除了搜索功能,Bit Cloud 还增强了组件发现功能视觉示例和自动生成文档每个组件的页面都提供了详细的文档,包括使用说明、依赖关系图和视觉组合,这些组合展示了组件在不同状态和上下文中的样子。这些组合模拟了组件的行为,帮助开发者和非开发者(如设计师)理解组件的工作原理以及如何将其集成到不同的项目中。
6.3 用于状态、使用和采用的分析

在使用共享微前端或其他类型的组件进行扩展开发时,最重要的方面之一是能够跟踪它们的使用情况、采用情况、技术栈、状态以及有助于管理和控制这些构建块的每一个其他重要参数。
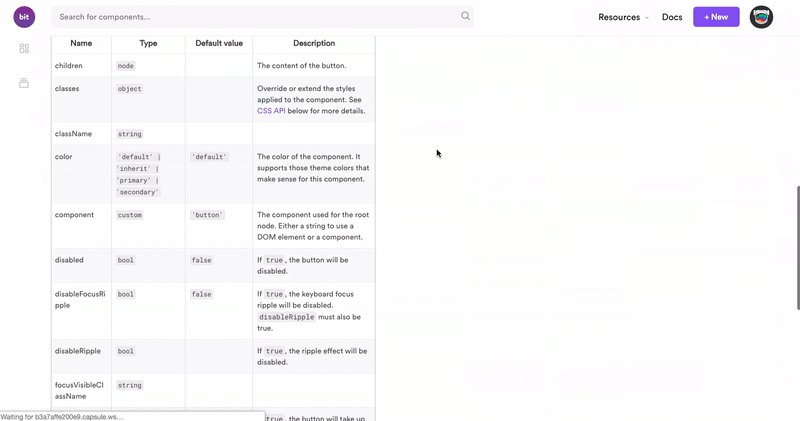
在Bit.Cloud上,您可以查看每个组件(或Scope)的直接和间接依赖项和依赖者,不同项目中的使用情况,版本更新,使用的技术等。
7.合作开发

有效的微前端架构需要团队之间的协作,也需要跨功能团队内部的协作。构建者需要能够无缝地协同工作,即使他们在开发应用程序的不同部分,同时一起规划、审查和发布。
比特旨在促进合作。
例如,可以通过“变更请求”来建议组件的新版本,审查团队成员可以看到代码变更、视觉预览、测试变更、依赖关系等等。他们可以直接在变更请求屏幕中讨论和批准这些变更。

此外,组件可以轻松导入到您的本地工作区进行编辑和更改,这使得在组件上进行协作、建议更改、交付更新和保持同步变得非常容易。

这种协作环境加快了开发速度,并确保所有团队都保持一致,技术标准化,用户体验/用户界面保持一致。
8.自主团队
团队拥有并交付领域驱动的微前端
在不同的微前端上工作的团队应该自主运作,完全控制他们各自的领域。这种自主性对于促进创新和减少开发过程中的瓶颈至关重要。
Bit的平台通过提供工具来支持自治团队,使他们能够独立地开发、测试和部署他们的组件。每个团队都可以管理自己的工作流程,从开发到部署,无需与其他团队协调。这种自治性通过Bit对独立版本控制、部署和运行时集成的支持得到了增强,使团队能够快速行动并自由创新。
9.多种技术栈
微前端在不同团队偏好使用不同技术栈的组织中尤其强大。这种灵活性允许每个团队为他们正在开发的特定功能选择最佳工具和框架。例如,一个团队可能使用反应对于用户仪表板,另一个可能会选择角的处理复杂表格,而另一个团队可以利用Vue.js对于轻量级、快速加载的组件,如导航栏。
许多组件,许多技术,一个平台
Bit在管理这些不同的堆栈中扮演着至关重要的角色组件环境位环境是配置和管理特定于每个框架或技术栈的开发工具和工作流程的扩展。在位管理的工作区中,团队可以为反应,角的,Vue.js或者他们正在使用的任何其他技术栈。这些环境确保每个组件都在一个一致的环境中被隔离和开发,无论底层技术是什么。
例如,Bit中的React组件环境可能包括配置ESLint,是,和Webpack,而Angular环境可以设置TypeScript,因果报应,和Angular 命令行接口这使得每个团队可以专注于开发,而不必担心跨栈冲突,因为Bit处理集成并确保每个组件在组合成更大的应用程序时是兼容的。
此外,Bit环境支持胶囊创建了组件的隔离开发环境。这意味着每个组件都可以在与代码库其余部分完全隔离的情况下进行开发、测试和构建,确保像依赖冲突或全局状态泄漏这样的问题能够尽早被发现。
十.应用外壳

一个应用外壳是一个静态框架,它首先加载并提供 Web 应用程序的核心结构,包括共享的 UI 元素,如标题和导航栏。在微前端架构中,应用外壳确保了一致的用户界面,同时动态加载微前端。
应用程序外壳充当一个稳定的基础,管理路由和状态,而微前端则独立加载。这种分离允许每个微前端独立开发和部署,而不会影响整个应用程序。
- 独立开发:Bit 允许创建应用程序外壳和微前端作为独立的组件,使它们可以独立开发、版本控制和部署。
- 动态整合:通过使用Webpack的模块联邦(Module Federation),Bit允许微前端动态加载到应用外壳中,确保在运行时的平滑集成。
- 集中管理:Bit Cloud将应用外壳和微前端的存储和管理集中化,使得在组织中发现、更新和共享组件变得容易。
本质上,Bit 支持应用外壳和微前端的无缝集成和独立管理,确保复杂 Web 应用程序中的一致性和灵活性。这里有一个例子:
结论
微前端是一种强大的架构方法,用于管理现代企业应用程序的复杂性。通过满足解耦开发、独立版本控制、增量更新、独立部署、运行时集成、共享组件、协作开发和自治团队等关键要求,组织可以实现高度模块化、可扩展的前端架构。Bit和Webpack模块联邦提供了一套强大的工具来支持这些目标,使团队能够更快地创新,并在快速发展的数字环境中提供卓越的用户体验。
原文链接:Micro Frontend Architecture: A Guide
本文使用 🐝 A C(Collect) -> T(Transform) -> P(Publish) automation workflow for content creator. 全自动采集 - 翻译 - 发布









留下评论